Improvement for wood Habr comments
 Some articles cause lively discussion with hundreds of comments, branches which take two screens at 1280x1024.
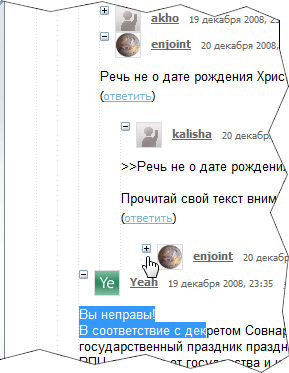
Some articles cause lively discussion with hundreds of comments, branches which take two screens at 1280x1024. For example, here on this screenshot it's easy to get lost in the levels comments.
I wanted to comment was to feature the vertical lines minus to which we are accustomed in many modern editors. And I did it on the weekends.
Compare with screenshot after.
Description
I use Opera, but I think this solution is easy to adapt to use Firefox too.
Extras: pietrovich ported to use Firefox, see next page.
In Opera for each site you can assign your own styles (CSS) scripts (javascript).
-
the
- did for the Opera custom styles that add a light translucent vertical lines to show the nesting level of the comment.
the - did a custom script after page load adds to each comment the minus button, which allows you to collapse the text, comments and all nested comments (replies).
Installation
-
the
- Download the latest version from http://yfka-lipt.narod.ru/habr/habr_opera.zip the
- Unpack the directory habr somewhere
(a good practice to store settings in the user's home directory, I put all the data next to the Opera)
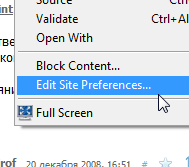
the - Open home page Habra in Opera and click the right mouse button;
in the appeared menu choose
Edit Site Preferences... (Preferences for the site...)

the - Select the Display tab (View).
In it, then click Choose...(Browse...) and select the file habr.css in the unzipped directory.

the - Select the tab Scripting (Scripting).
In it, then click Choose...(Browse...) and choose now unpacked directory habr.

the - Click OK.
And refresh the page F5.
Opinion
Personally, I this module has become much easier.
It OpenSRS without any restrictions. Improve, modify, use as you want.
PS Moved into a group blog.
(Thanks for the karma).
Комментарии
Отправить комментарий