Zend_Dojo: first steps

Zend_Dojo tool imposed on us by the authors of the framework. So let's try, if so please...
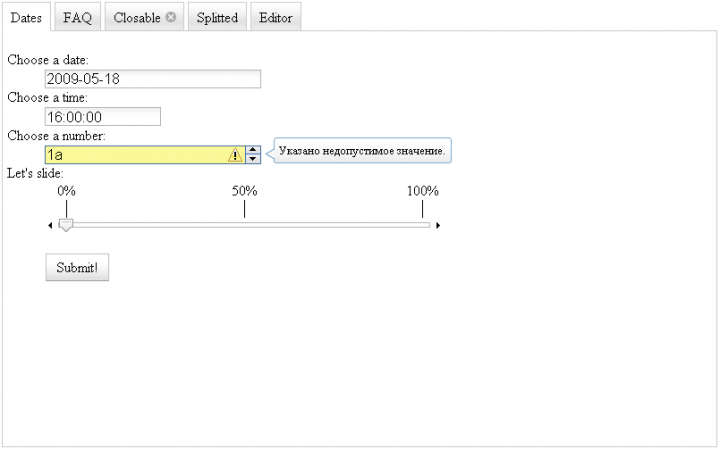
Start with vile — tease the result of work done:

Look attractive. Play this creation is not so difficult, even if Your knowledge of Dojo/Dijit leave much to be desired — You will understand without much difficulty (though it is better still to gaze in the direction of manuals — "the Dojo for beginners" ;) ).
For a start — initialization — lead a slice of the file Bootstrap.php in which we connect helpers with Dojo:
<?php
class Bootstrap extends Zend_Application_Bootstrap_Bootstrap
{
protected function _initView()
{
$view = new Implementation();
$view->addHelperPath('Zend/Dojo/View/Helper/', 'Zend_Dojo_View_Helper');
// or
Zend_Dojo::enableView($view);
return $view;
}
}
The second stage is to connect the Dojo library. These things happiness to be connected in the tag <head> of Your HTML document. It will be enough to slightly change "layout.a phtml (or index.phtml" if You don't use layout's):
<?php echo $this->doctype() ?>
<html>
<head>
<title>Dojo Demo</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<?php
// My own stylesheet
echo $this->headLink()->setStylesheet('/css/my.css');
// Check if dojo library is needed
if ($this->dojo()->isEnabled()):
// Include the dojo library
$this->dojo()->setLocalPath('/js/dojo/dojo.js')
// Use dojo tundra theme
->addStyleSheetModule('dijit.themes.tundra');
// Echo out the dojo <script> tags
echo $this->dojo();
endif; ?>
</head>
<!-- Set body class to "tundra" (requeried) -->
<body class="tundra">
<?php echo $this->layout()->content ?>
</body>
</html>
Now our application is ready to use Dojo. Go to the view scripts — the first line in the file "index.phtml" is the inclusion of Dojo:
If you do not, Dojo is not connected in the layout file.phtml.
Everything is ready, you can start — create a TabContainer — it will use the appropriate ViewHelper:
echo $this->tabContainer($id, $content, $params, $attribs);
Like a normal helper, but we still need to call the methods captureStart() and captureEnd()to enter data:
<?php
$this->dojo()->enable();
// Container with tabs
$this->tabContainer()->captureStart('tab1', array(), array('style' => 'width:800px;height:500px;'));
// Our content
echo $this->tabContainer()->captureEnd('tab1');
Thus we add the content into the container. This way you add bookmarks to our container:
<?php
$this->dojo()->enable();
// Container with tabs
$this->tabContainer()->captureStart('tab1', array(), array('style' => 'width:800px;height:500px;'));
// Tab "Dates"
$this->the contentPane()->captureStart('pane1', array(), array('title' => 'Dates'));
echo $this->form1;
echo $this->the contentPane()->captureEnd('pane1');
// Tab "FAQ"
$this->the contentPane()->captureStart('pane2', array(), array('title' => 'FAQ'));
?>
<h1>FAQ</h1>
<dl><dt>Question 1?</dt><dd>This is my answer 1!</dd></dl>
<dl><dt>Question 2?</dt><dd>Good question, next one.</dd></dl>
<?php
echo $this->the contentPane()->captureEnd('pane2');
// Tab "Closable" (in the settings set closable = true)
$this->the contentPane()->captureStart('pane3', array(), array('title' => 'Closable', 'closable' => true));
echo 'You can close me!';
echo $this->the contentPane()->captureEnd('pane3');
// Tab "Splitted" with delimiter
$this->the contentPane()->captureStart('pane4', array(), array('title' => 'Splitted'));
$this->splitContainer()->captureStart('changes from split1', array(), array('style' => 'width:250px;height:250px;'));
$this->the contentPane()->captureStart('splitpane1', array(), array());
echo 'Hey, I am on the left side!';
echo $this->the contentPane()->captureEnd('splitpane1');
$this->the contentPane()->captureStart('splitpane2', array(), array());
echo 'Cool!';
echo $this->the contentPane()->captureEnd('splitpane2');
echo $this->splitContainer()->captureEnd('changes from split1');
echo $this->the contentPane()->captureEnd('pane4');
// Tab "Editor" with WYSIWYG editor
$this->the contentPane()->captureStart('pane5', array(), array('title' => 'Editor'));
echo $this->editor('foo');
echo $this->the contentPane()->captureEnd('pane5');
echo $this->tabContainer()->captureEnd('tab1');
As you can see, each tab in our container is new ContentPane. the ContentPane can be used in any container (except AccordionContainer). More information can be found in documentation on ZF.
In the first tab displaying a form that is an object of type Zend_Dojo_Form (see listing IndexController/IndexAction):
public function indexAction()
{
$form1 = new Zend_Dojo_Form();
$form1->setMethod('post')->setAction("/");
$form1->addElement('DateTextBox', 'date1', array(
'label' => 'Choose a date:',
'datePattern' => 'yyyy-MM-dd',
'validators' => array('Date'),
'required' => true
))
->addElement('TimeTextBox', 'time1', array(
'label' => 'Choose a time',
'timePattern' => 'HH:mm:ss',
))
->addElement('NumberSpinner', 'number1', array(
'label' => 'Choose a number:',
'value' => 0,
'smallDelta' => 1,
'min' => 0,
'max' => 30,
'defaultTimeout' => 100,
'timeoutChangeRate' => 100,
->addElement('HorizontalSlider', 'slide1', array(
'label' => 'Let\'s slide:',
'minimum' => 0,
'max' => 25,
'discreteValues' => 10,
'style' => 'width: 450px;',
'topDecorationDijit' => 'HorizontalRuleLabels',
'topDecorationLabels' => array('0%', '50%', '100%'),
'topDecorationParams' => array('style' => 'padding-bottom: 20px;'),
))
->addElement('SubmitButton', 'submit', array(
'label' => 'Submit!'
));
$this->view->form1 = $form1;
}
So easy using Dojo'vskih widgets (Dijits) you can create forms. The process is almost identical to working with Zend_Form, you can see only a small difference in the naming of elements (e.g. "SubmitButton" and "submit"), and options to customize a little more.
This is only the first step in learning Zend_Dojo if you want to know more — stay tuned ;)
This article is only a loose translation of "My Very First Steps with Zend_Dojo"
Комментарии
Отправить комментарий